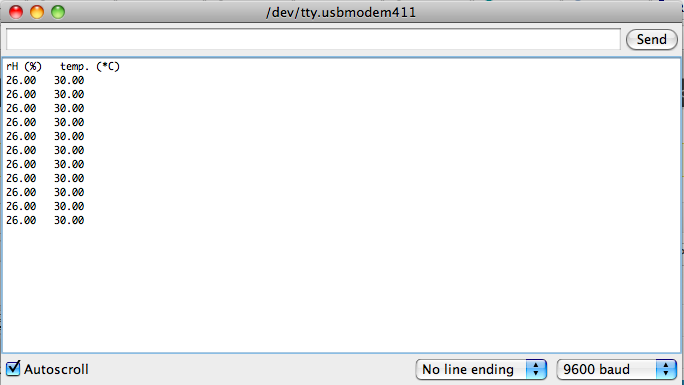
Recently, a colleague of mine was working on a project with an Arduino Yún that involved reading a lot of sensor data using the Yún’s Arduino processor and writing it to the microSD card via the board’s Linux processor to be served to other devices via HTTP. She found that it took anywhere from 20 milliseconds to several seconds to get the data from the sensors written to the SD card. “Why is it not real-time?” she asked me.
Welcome to the world of embedded operating systems. They are not realtime. “Realtime” can mean many things. In automotive systems, for example, your car’s braking system had better react in “realtime” or you’re dead. That might mean only a couple of milliseconds. When measuring high-speed rotation, it might even mean microseconds.
My colleague was measuring her function’s response time in tens to hundreds of milliseconds. That function read one controller’s analog input pin, sent the result via asynchronous serial to another controller, and then stored the result on an SD card. I haven’t measured it, but I’d wager you’ll see the same response times on a BeagleBone or Raspberry Pi, or any embedded Linux board. Here’s why:
All computers run programs. In a microcontroller like the Arduino, there’s only one program running. That program is made up of instructions stored in memory, in a particular order. The computer moves through those instructions one at a time. Sometimes it jumps around in the
At the electrical level, all computers are made up of transistors, so in computing, the fastest version of “realtime” means “how fast can you read and act on a changing voltage on a transistor?” Some of the input/output pins of a microcontroller are usually hardware interrupt pins, meaning that they can be programmed such that if there’s a change on that pin, the program running on the controller is immediately interrupted and a special function is run. This function, called an interrupt service routine or ISR, is typically very short. Normally an ISR simply stores the result of the interrupt in a variable. Then the processor returns to the main program.
Operating systems, both on small boards like this and on servers and personal computers, do not guarantee a minimum response time to physical I/O. They are written to optimize processor sharing between programs, so the scheduler, a core part of the operating system, doles out processor time to each program. Even before the programs you run get time, there are OS tasks that take time. Disk writing is one of the most time-intensive tasks. Perhaps the only longer task is a network transaction, because the data is going through many computers, each with its own operating system.
In systems that have to have real-time response, you typically use one of two options:
1) no operating system. Your processor runs one program only. Like Arduino
2) a “realtime operating system” or RTOS. RTOSes are stripped-down operating systems that leave many core functions out. As of yet, all RTOSes are custom packages, not very user friendly, though there has been some work lately on realtime linux. I haven’t seen one running on any of the hobbyist boards, but i wouldn’t be surprised if we don’t see one in the next year or so.
When we designed the Yun, we decided we’d give users the benefits of both real-time and an operating system. What you do on the 32U4 (the Arduino processor) is real-time because there is no operating system. What you do on the linino side is not, because it’s running linux, an operating system. The typical approach to a networked project (whether a Yun or other system) is to do all the real-time operations on a non-OS micro controller, then send the results to an operating system computer in non-real-time, after the action has happened.
Here’s a use case that illustrates the use of real-time and an operating system together:
Let’s say you’re using a rotary encoder to measure the speed of a wheel on a remote control vehicle. You want to display the speed on a dashboard screen that’s networked to the vehicle over Wifi.
Rotary encoders measure rotation by counting pulses generated by a rotating shaft. When the rotation is fast, the pulses happen VERY fast, and you need real-time to catch them. On a micro controller, this is typically sensed using hardware interrupts. These are sub-circuits of the micro controller that can interrupt the program flow when a change happens on a given I/O pin. They force the program to jump to a function to handle the interrupt. You usually want that function to be very short — typically all it does it to increment or decrement a variable counting the changes. The Arduino Uno has two hardware interrupts, and Paul Stoffregen’s encoder library allows you to use them for reading encoders.
The way you’d build this app is to have the rotary encoder attached to the hardware interrupts of a micro controller. This controller is your physical I/O controller. You’d write a program for the micro controller that calculates the speed based on the pulse rate and sends that serially to another controller connected to a display. One function counts the pulses. That’d be done by the function called by the interrupt (these are called Interrupt service routines, or ISRs). Another function calculates a running speed based on the changing count. A third function might control the movement of the vehicle’s steering based on the value. A fourth function sends the calculated value over a serial connection to the display computer.
The serial connection of the physical controller be connected to a networked modem like the Wifi shield or a Bluetooth radio, but that modem is just another single-function controller. That transmission takes time, and you don’t want to take processor time away from counting the pulses, so your physical I/O controller doesn’t handle this transmission, it only counts pulses and sends the value on. The radio controller handles the network connection. It transmits the data on to a display computer or a server. That server is typically running an operating system, and not working in real time, but that’s okay, because humans aren’t going to react in more than a half-second or so most of the time. What you see onscreen is typically a report of the sensor readings, but it’s an average or aggregated reading, not the raw, realtime reading. The delay depends on the transmission time of the data. Perhaps you have a virtual steering wheel onscreen that then directs the card, but this is not real-time either. The user gets to steer the car, but what she’s really doing is affecting the gross movement of the steering, not the fine control over the axle. She’s changing the overall balance, but the physical I/o controller is the only part acting in real-time to the sensors.
It is possible for a controller that’s running an operating system to have hardware interrupts, and for it to have interrupt service routines. But those are typically part of the operating system kernel, not part of the user programs. You have to write custom kernel routines and restart the OS in order to use them. So unless you’re a kernel programmer, you typically won’t use these on BeagleBone, Raspberry Pi, or Arduino Yun. This is why there are many projects that combine the Pi or the Bone with an Arduino or other non-OS controller to do real-time sensing, and it’s why the Yun has a separate processor for that as well.
A typical personal computer is made up of several controllers, in fact. There’s normally a CPU, a network controller, a controller inside any disk drive (if it’s a drive with a motor), a graphics processor, a hardware bus controller, and more. These are usually tied together with synchronous serial communication like SPI or I2C or some other means of communication. The dedicated controllers handle their subsystems in realtime, and report back to the CPU, which reports in user time (not real time).